3 тарифа онлайн-сервиса figma
Если вам не хватает тех возможностей сервиса, которые описаны выше, то можете подключить платный тариф. Но с этим вопросом советуем разобраться еще на первом этапе работы в Figma. Рассмотрим, какие варианты предлагает сервис.
- Тариф StarterБесплатный тариф с базовым функционалом, который рекомендуется использовать для индивидуальной работы и командного теста сервиса.Тариф включает:
- количество файлов в черновиках не лимитировано;
- нет ограничений по числу зрителей и комментаторов;
- предоставлено три командных файлах с неограниченным числом редакторов;
- можно создать один командный проект;
- срок сохранения истории версий – 30 дней;
- нелимитированное облачное хранилище.
- Тариф ProfessionalВ этом тарифном плане добавлен более расширенный функционал. При оформлении годовой подписки стоимость составит 12$ с одного пользователя, при помесячной оплате – 15$ с одного пользователя. Для студентов и преподавателей учебных заведений дизайнерского направления этот тариф можно оформить бесплатно на два года. Для этого нужно заполнить небольшую анкетную форму на сайте и ждать ответного письма на e-mail.Тариф включает:
- нелимитированное число проектов;
- срок сохранения историй версий не ограничен;
- участие в частных проектах возможно только по приглашению;
- возможно коллективное использование командных библиотек.
- Тариф OrganizationТариф необходим для корпоративного использования редактора. Оплачивается сразу годовая подписка из расчета 45$ на одного пользователя в месяц.

3 тарифа онлайн-сервиса Figma Тариф включает:
- число проектов не ограничено;
- срок сохранения историй версий не лимитирован;
- участие в частных проектах только по приглашению;
- коллективное использование командных библиотек;
- системы и инструменты проектирования доступны для всей организации;
- централизованная командная работа;
- доступны частные плагины;
- возможность администрирования плагина;
- общие для всех шрифты;
- SSO-технология с повышенной безопасностью;
- возможность аналитики системы проектирования.
Стоит отдельно отметить, что сервис легок в освоении, поэтому любой новичок может начинать работу в Figma с нуля. Инструментарий программы позволяет реализовывать с командой совместные проекты. Многие разработчики и веб-дизайнеры уже отдали должное Figma. Если и вы планируете развиваться в этом направлении, то обязательно осваивайте программу.
Figma: the collaborative interface design tool.
Learn from others, share your work, and extend your tool set with a diverse group of designers, plugin creators, researchers, illustrators, content writers, and many more from around the world.
Возможности сервиса figma
Онлайн-сервис Figma отлично подходит для тех, кто занимается интернет-маркетингом, дизайном интерфейсов и веб-разработкой ресурсов. Программа представляет собой графический редактор, в котором можно создавать макет приложения или сайта, детали интерфейса (кнопки, иконки и пр.), векторные иллюстрации.

Сервис пользуется успехом не просто так. От многих графических редакторов Figma отличается тем, что:
Дальнейшая работа в figma
Теперь рассмотрим основы работы в Figma, а именно настройку стилей, фреймов, слоев и т. д.
Чтобы создать макет, нужно выделить определенный слой. Далее в разделе «Layout grid», находящемся по правую сторону в поле «Design», выбрать необходимые размерные параметры, уровень прозрачности и цветовое решение. Можно изменить формат сетки, оставив только столбцы или строки. Можно работать сразу с несколькими макетами, переключаясь между ними с помощью сочетания клавиш Ctrl G.
- Визуальная оценка прототипов
Чтобы наглядно увидеть, как будет отображаться разработанный интерфейс на экранах с различным разрешением, нужно обратиться к разделу «Prototype». Далее в подпункте «Device» выбрать требуемый тип устройства и ознакомиться с результатом.
При желании можно поменять цвет деталей и изменить ориентацию положения (например, с горизонтального на вертикальное). Когда все настройки будут закончены, нужно активировать кнопку «Present» (находится слева от «Share»), чтобы увидеть качество отображения макета в указанном устройстве.
Изображения легко интегрируются из различных ресурсов, например, из памяти ПК или копировать из Интернета. Главное — помнить о соблюдении авторских прав.
Также Figma позволяет накладывать на изображения эффекты и корректировать некоторые параметры. Все это можно сделать с помощью инструментов, расположенных на панели с правой стороны от выделенного изображения.
Вы можете сделать свою собственную библиотеку элементов из созданных ранее объектов, добавив их в раздел «Компоненты». То есть не нужно каждый раз создавать элемент заново. Для перемещения объекта в библиотеку его нужно выделить и одновременно зажать клавиши Ctrl Alt K – это преобразует объект в компонент.
Если вы начинаете редактировать детали основного компонента, то автоматически будут корректироваться все существующие копии. Чтобы найти ранее добавленный в библиотеку компонент, нужно обратиться к вкладке «Assets» в левой панели.
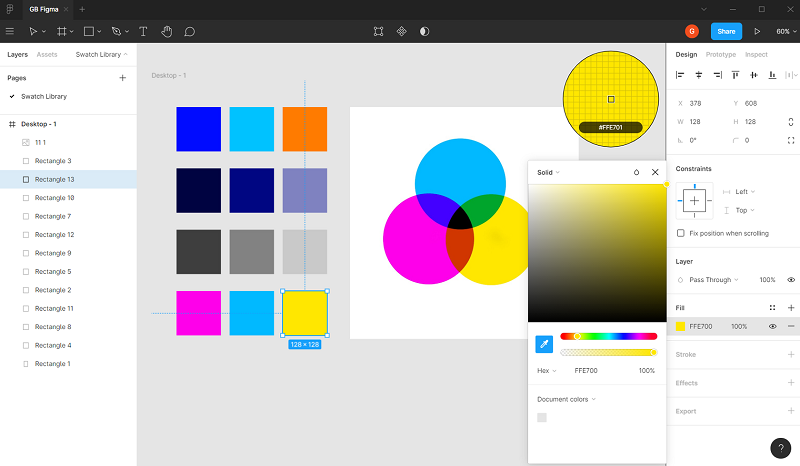
- Возможности стилей и цветов
В Figma можно изменять стилистику сразу нескольких объектов и создавать собственные цветовые вариации. Чтобы реализовать эту функцию, нужно выделить созданный объект и нажать на кнопку в форме квадрата.

- Работа со слоями и группами
Робота аналогично работе с Photoshop. Есть возможность конструировать отдельные группы, помещать отдельные детали на передний или задний план. Нужные функции находятся в разделе «Layers», распложенного на панели в левой части интерфейса программы.
Рассмотрим кратко инструкцию по работе с Figma в составе команды.
При регистрации в программе происходит автоматическое формирование команды. При желании ее можно переименовать, щелкнув RButton мыши по нужному объекту и активировав функцию «Rename». Аналогичным путем можно удалить существующую команду. Если нужно создать новую группу для совместной работы, то необходимо кликнуть на «Create new team» в нижней части панели слева.
Чтобы добавить нового члена группы, нужно выбрать требуемую команду и нажать в правом верхнем углу на кнопку «Invite». Далее остается указать имя гостя, разрешить ему доступ к просмотру или редактированию и отправить приглашение.
Можно пойти и другим путем: в рабочем поле проекта, над которым проводится совместная работа, нужно нажать кнопку «Share». Затем остается настроить права и отправить приглашение. А еще можно просто скопировать и отправить ссылку тому, кого хотите пригласить.
Образовательный тарифный план figma
Добрый день! Я студент Орловского государственного университета. Недавно узнал об образовательной программе от Figma, оставил заявку, разработчики подтвердили мою заявку. Насколько я понимаю, что такая возможность дается на 2 года. Но сегодня увидел вот такое сообщение в своем клиенте Figma:
Your Professional plan ends in 10 days
To keep using paid features like unlimited team Figma files, projects, and team libraries, purchase the Professional plan for your team.
Что это значит? Мне отменили образовательную программу? Вот скриншот одобрения моей заявки:
Буду благодарен за ваш ответ! Может быть, я что-то не так понял.
Я пользуюсь фигмой один, так как являюсь студентом. Наш вуз, к сожалению, не предоставляет возможность получения полного функционала Figma.
Изменено 10 июл 2021, 22:21 пользователем the.bunin
Нет необходимости оставлять свои контакты в сообщении
Первые шаги работы в figma
Итак, с чего начать работу в Figma?
Шаг 1. Регистрируемся:
Далее скачиваем локальную версию приложения.
Шаг 2. Загружаем приложение:
Теперь нужно авторизироваться в приложении, чтобы начать работу.
В верхнем углу правой части экрана находится значок , на который нужно нажать, чтобы создать новый макет. Далее следует найти соответствующий формат будущего проекта и нажать на кнопку «Create file». При выборе пункта «Blank canvas» будет открыто стартовое рабочее поле.
Если у вас есть проекты, созданные в Sketch, то можете смело импортировать их в Figma – все элементы останутся в первоначальном виде. Причем импорт можно сделать путем простого перетаскивания файла из одного приложения в другое. Также доступен перенос отдельных элементов векторной графики формата SVG.
Системные требования figma
Для работы в приложении нужно будет обратить внимание на параметры ОС. Но большинство ПК вполне совместимы с данной программой.
ОС должна отвечать минимальным требованиям:
- Windows младше 8.1;
- MacOS младше 10.10 (Yosemite);
- Linux ― версия не имеет значения.
Если же вы планируете работать в программе через браузер, то отслеживайте обновления приложения.

Для исправной работы браузер должен иметь минимальные версии:
- версии Google Chrome старше 58;
- версии Mozilla FireFox старше 57;
- версии Safari старше 11.
Для бесперебойной работы Figma потребуется видеокарта не старше 2021 года. На современных моделях ПК такие уже не устанавливают.








